
第一个:back按下回退键
auto.back();

这个代码示例展示了如何调用一个名为 back() 的函数来返回上一页或执行某种“返回”操作。
例子:
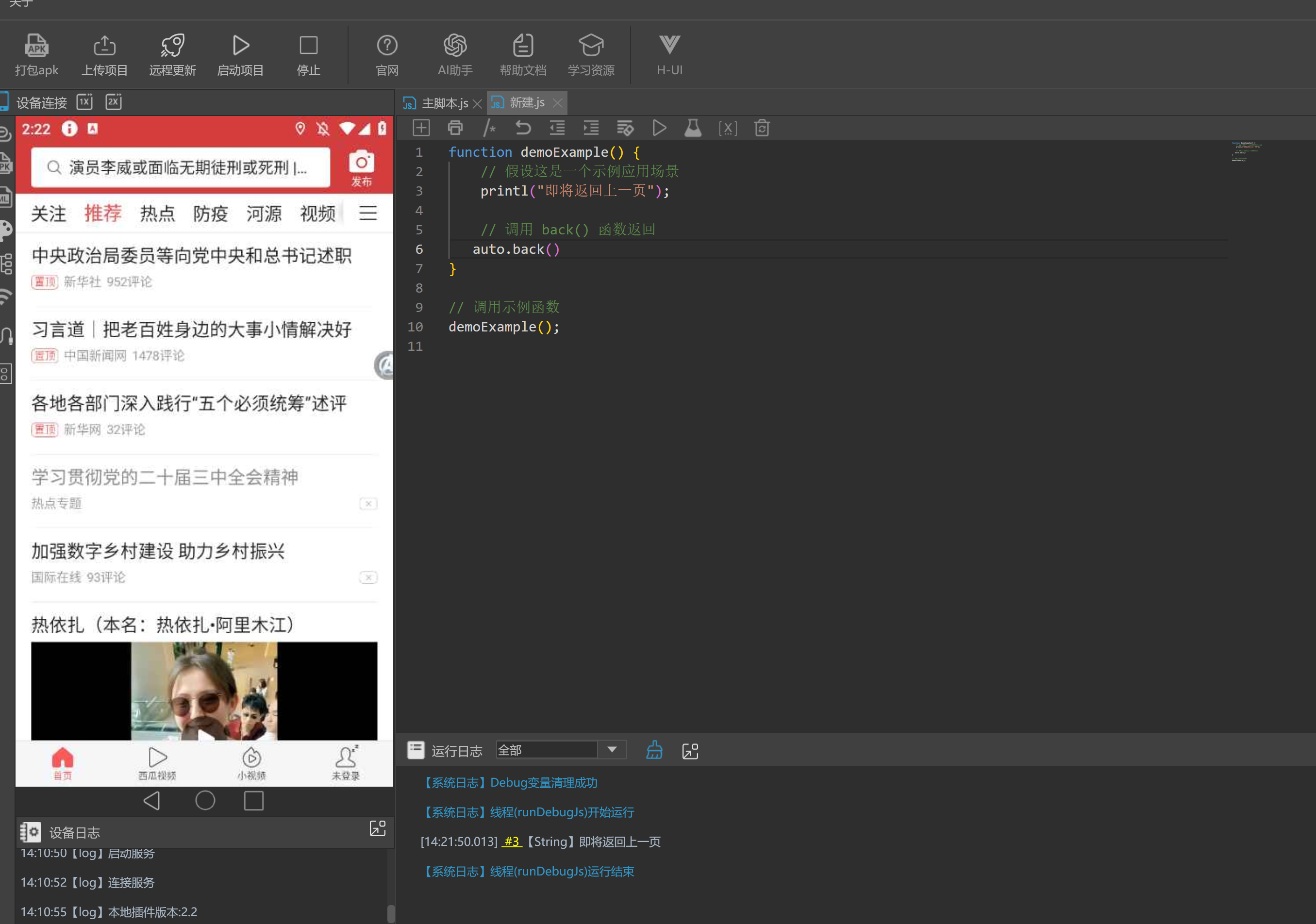
function demoExample() {
// 打印信息表明即将返回上一页
printl("即将返回上一页");
// 使用 auto.back() 返回上一页
auto.back();
}
// 调用示例函数
demoExample();代码说明:
function demoExample() { ... }:
- 定义了一个名为
demoExample的函数,该函数没有参数。
printl("即将返回上一页");:
- 使用
printl函数输出一段提示信息,告知用户或开发者程序即将返回上一页。
auto.back();:
- 调用
auto.back()方法,执行自动返回操作,类似于按下设备上的返回按钮。
demoExample();:
- 调用
demoExample函数,执行其内部代码。
第二个:backTolmage回退到包含指定图片
auto.backToImage([],0.8,10000,0,[0,0,1,1]);
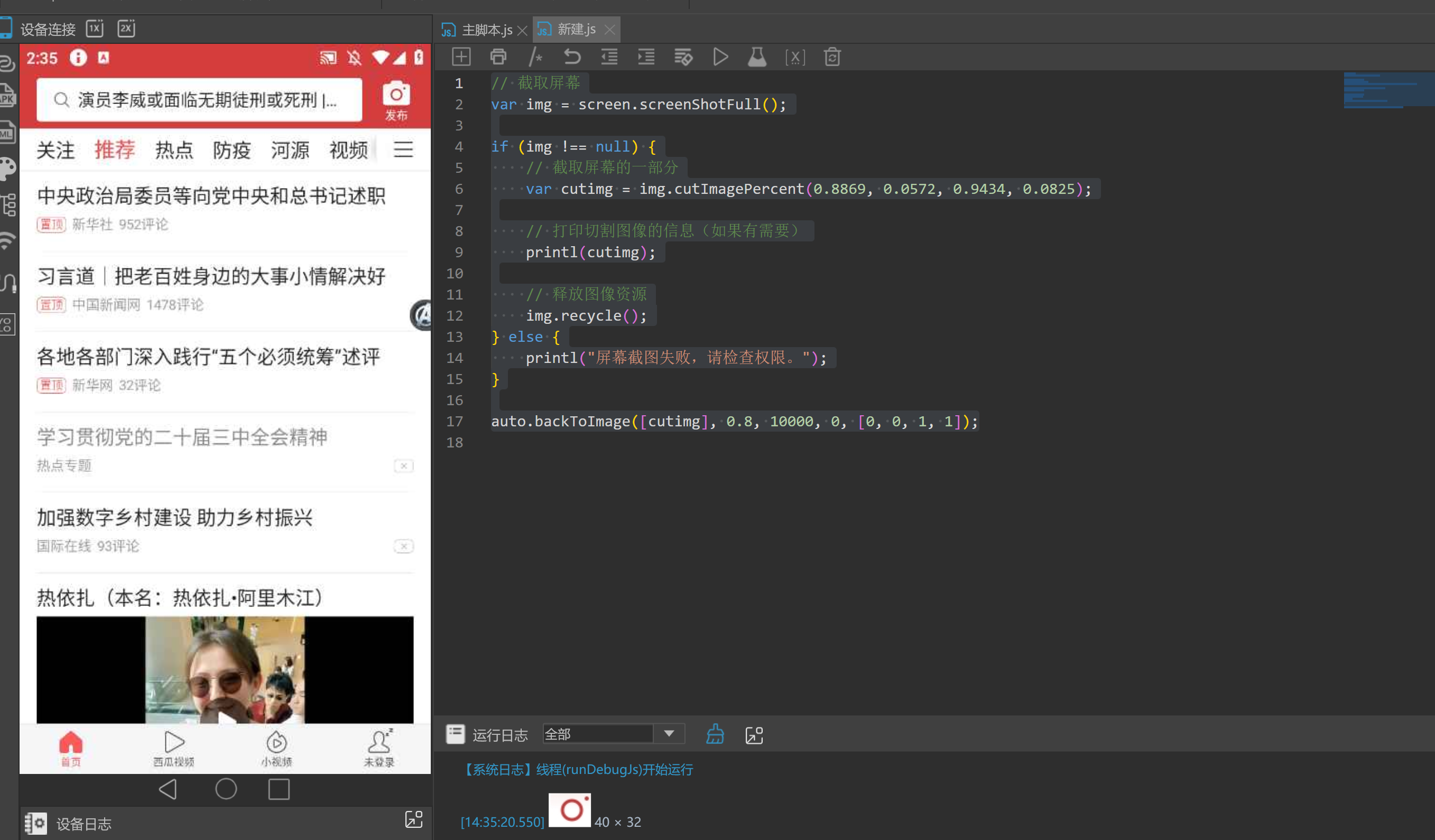
function 找图后退() {
// 截取整个屏幕的截图
var img = screen.screenShotFull();
// 从截图中裁剪特定区域的图片
var cutimg = img.cutImagePercent(0.8869, 0.0572, 0.9434, 0.0825);
// 定义保存图片的路径
var imgPath = "/sdcard/cutimg.png";
// 将裁剪后的图片保存到指定路径
cutimg.save(imgPath);
// 打印图片信息
printl(cutimg);
// 释放截图资源
img.recycle();
// 创建包含图片路径的数组
var imgPathArray = [imgPath];
// 自动根据图片路径数组进行回退操作, 使用指定的匹配参数
auto.backToImage(imgPathArray, 0.8, 10000, 0, [0, 0, 1, 1]);
}
// 调用找图后退函数
找图后退();- 截取屏幕截图: 使用
screen.screenShotFull()获取整个屏幕的截图。 - 裁剪特定区域: 从完整截图中裁剪指定区域的图像,这里使用了相对坐标百分比。
- 保存图片: 将裁剪后的图像保存到指定的路径
/sdcard/cutimg.png。 - 打印信息: 使用
printl(cutimg)打印出裁剪图像的信息以供调试。 - 释放资源: 通过
img.recycle()释放图像资源,避免内存泄漏。 - 创建路径数组: 将图片路径放入数组,为后续操作提供便利。
- 自动回退操作: 使用
auto.backToImage()方法,根据图像进行自动回退操作,设置了匹配参数。 - 调用函数: 直接调用
找图后退函数以执行以上逻辑。
第三个:backToText回退到包含指定文字页面
auto.backToText('首页||我的',10000);

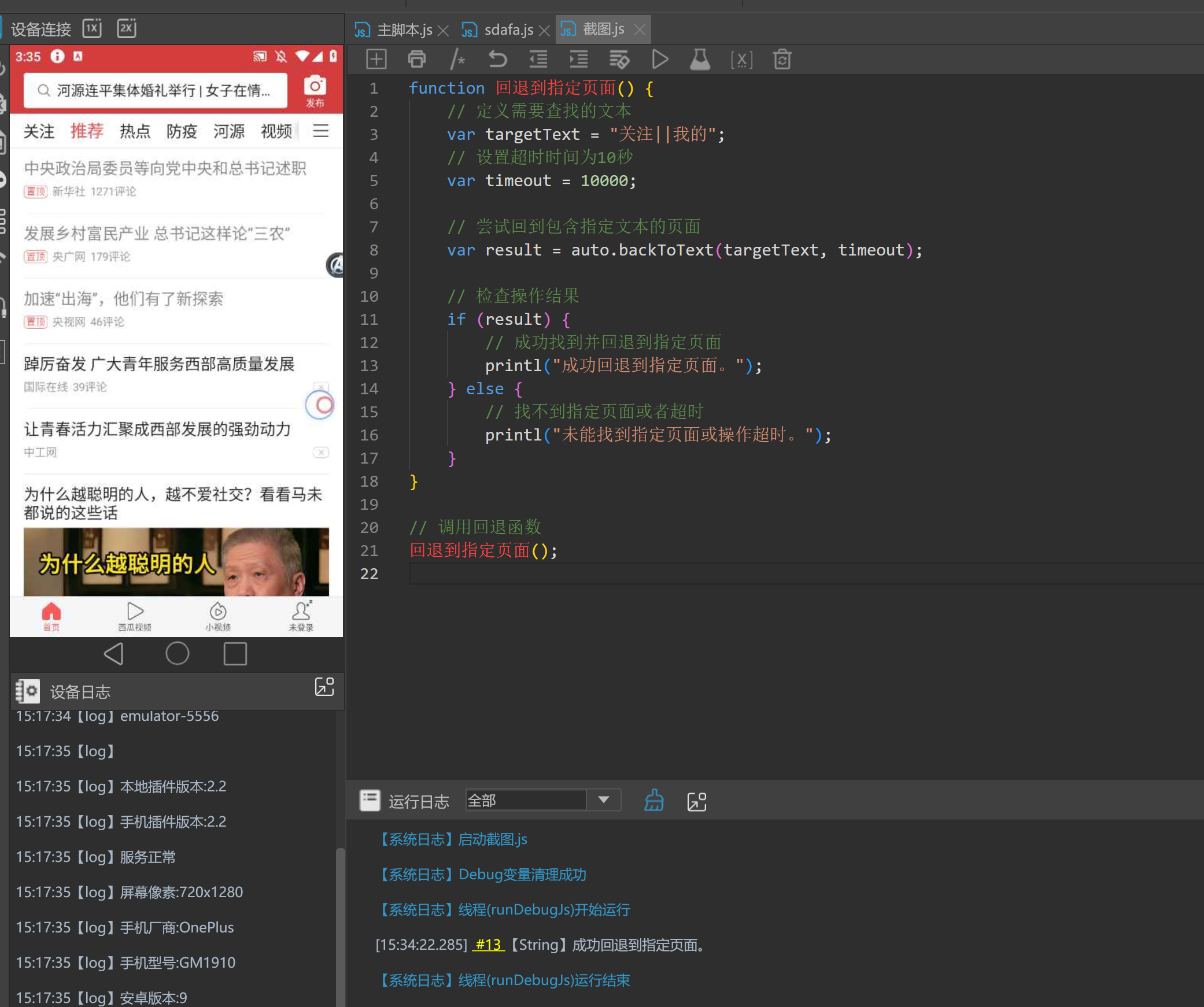
function 回退到指定页面() {
// 定义需要查找的文本
var targetText = "关注||我的";
// 设置超时时间为10秒
var timeout = 10000;
// 尝试回到包含指定文本的页面
var result = auto.backToText(targetText, timeout);
// 检查操作结果
if (result) {
// 成功找到并回退到指定页面
printl("成功回退到指定页面。");
} else {
// 找不到指定页面或者超时
printl("未能找到指定页面或操作超时。");
}
}
// 调用回退函数
回退到指定页面();- 定义目标文本:
var targetText = "首页||我的";
- 这里指定了要返回的页面包含 “首页” 或 “我的” 的文本。
||表示逻辑或,意味着任一条件满足即可。
- 设置超时时间:
var timeout = 10000;
- 定义超时时间为10秒。如果在此时间内未找到指定文本,函数将返回
false。
- 调用
backToText:var result = auto.backToText(targetText, timeout);
- 这是自动化操作的核心部分,尝试返回到包含
targetText的页面,并设置了时间限制为timeout。
- 检查结果:
- 如果
result为true,表示成功返回到指定页面。 - 否则,表示操作失败,可能超时或者没有找到指定文本。
- 调用函数:
返回到指定页面();
- 执行定义好的函数,开始自动化返回页面的操作。
第四个:checklmage查找图
auto.checkImage([],0.8,5000,0,[0,0,1,1]);

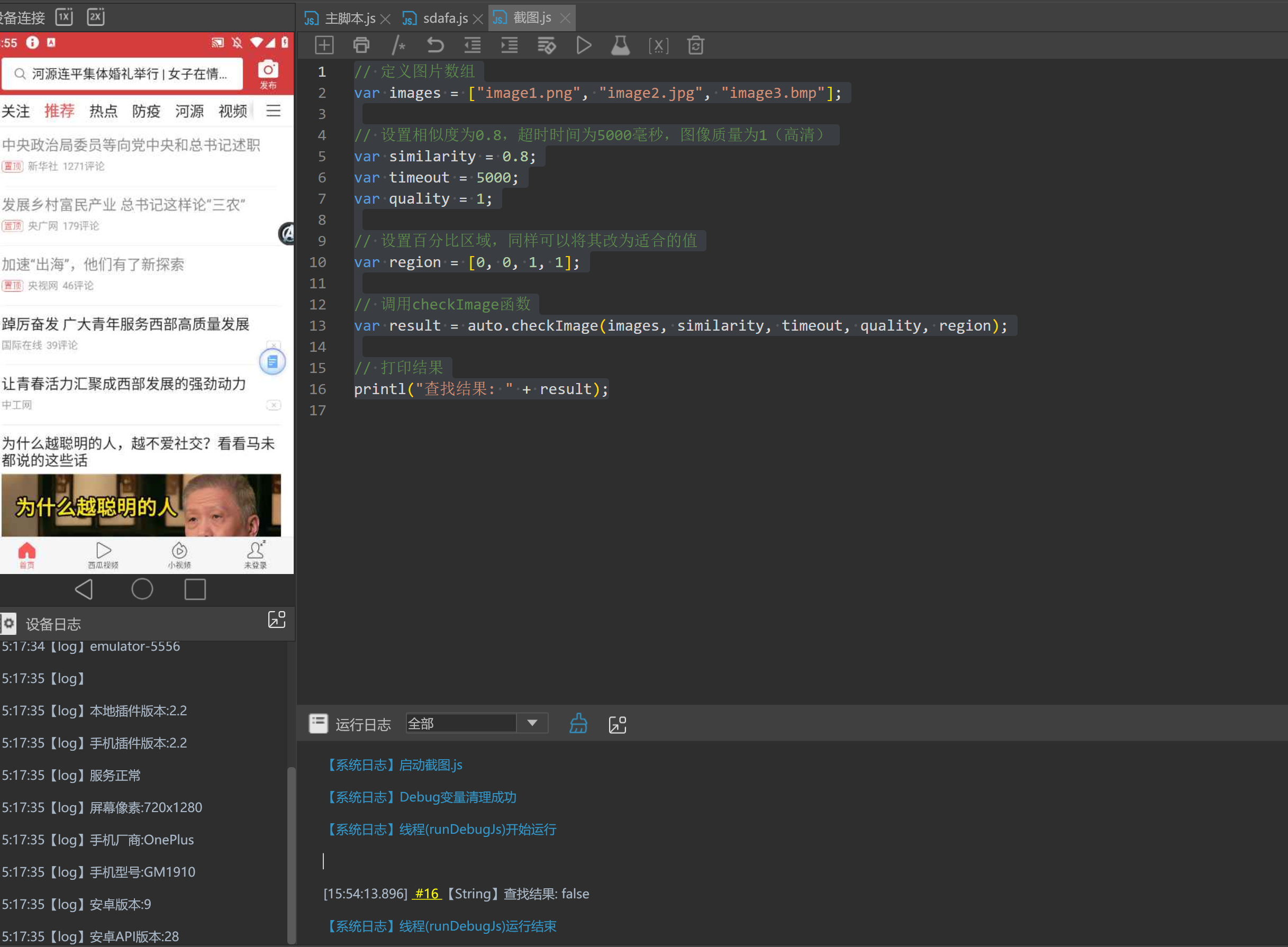
// 定义图片数组
var images = ["image1.png", "image2.jpg", "image3.bmp"];
// 设置相似度为0.8,超时时间为5000毫秒,图像质量为1(高清)
var similarity = 0.8;
var timeout = 5000;
var quality = 1;
// 设置百分比区域,同样可以将其改为适合的值
var region = [0, 0, 1, 1];
// 调用checkImage函数
var result = auto.checkImage(images, similarity, timeout, quality, region);
// 打印结果
printl("查找结果: " + result);- 定义图片数组:存储要进行比较的图片文件名。
var images = ["image1.png", "image2.jpg", "image3.bmp"];- 设置参数:
similarity:设定相似度,范围在0到1之间,设置为0.8表示要求达到80%的相似度。timeout:超时时间,单位为毫秒,这里设置为5000表示5秒超时。quality:图像质量,0为标准,1为高清,这里设置为1。
var similarity = 0.8;
var timeout = 5000;
var quality = 1;
- 百分比区域:设置图像识别的区域为图像的百分比形式,[0, 0, 1, 1]表示全图。
var region = [0, 0, 1, 1];- 调用
checkImage函数:传入参数进行图像查找。
var result = auto.checkImage(images, similarity, timeout, quality, region);第五个:clicklmage点击图片
auto.clickImage([],0,0.8,5000,0,[0,0,1,1]);

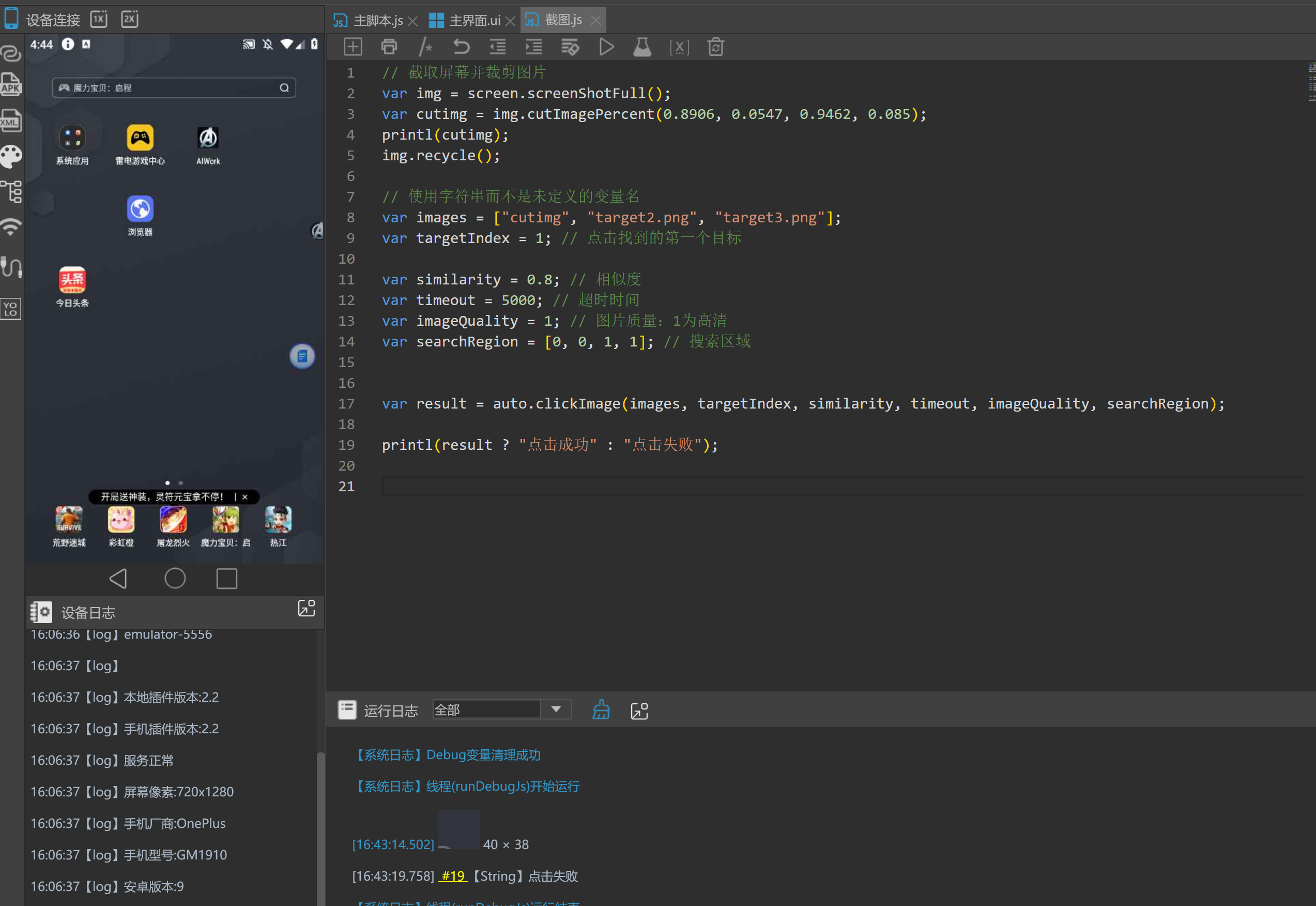
// 截取屏幕并裁剪图片
var img = screen.screenShotFull();
var cutimg = img.cutImagePercent(0.8906, 0.0547, 0.9462, 0.085);
printl(cutimg);
img.recycle();
// 使用字符串而不是未定义的变量名
var images = ["cutimg", "target2.png", "target3.png"];
var targetIndex = 1; // 点击找到的第一个目标
var similarity = 0.8; // 相似度
var timeout = 5000; // 超时时间
var imageQuality = 1; // 图片质量:1为高清
var searchRegion = [0, 0, 1, 1]; // 搜索区域
var result = auto.clickImage(images, targetIndex, similarity, timeout, imageQuality, searchRegion);
printl(result ? "点击成功" : "点击失败");- 屏幕截图与裁剪:
- 使用
screen.screenShotFull()获取屏幕的完整截图。 cutImagePercent方法用于从截图中裁剪出指定百分比的区域。
- 图像数组:
images数组包含要用于匹配和点击的图像名称。此处使用了字符串"cutimg",这可能需要替换为实际裁剪图像的路径。
- 点击目标设置:
targetIndex指定匹配成功后要点击的目标索引。
- 匹配参数:
similarity决定匹配的严格程度。timeout是等待匹配成功的时间上限。imageQuality参数可能会影响截图的清晰度。searchRegion定义了在哪个屏幕区域内搜索目标图像。
- 点击操作:
auto.clickImage是假设存在的函数,用于尝试在截图中找到并点击某个目标图像。返回值是布尔值,表示操作是否成功。